728x90
728x90

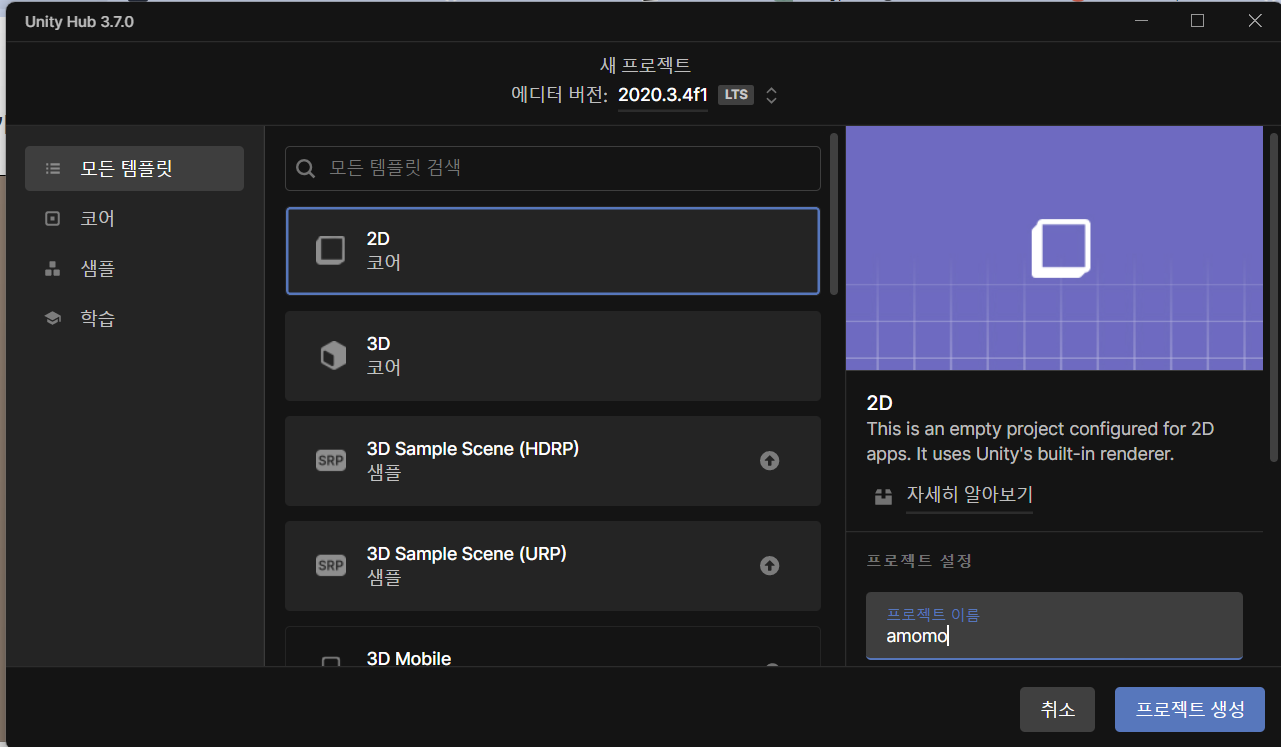
여기선 2020.3.4버전을 사용하므로 버전을 바꾸고 2D코어를 골라서 프로잭트를 생성해준다.

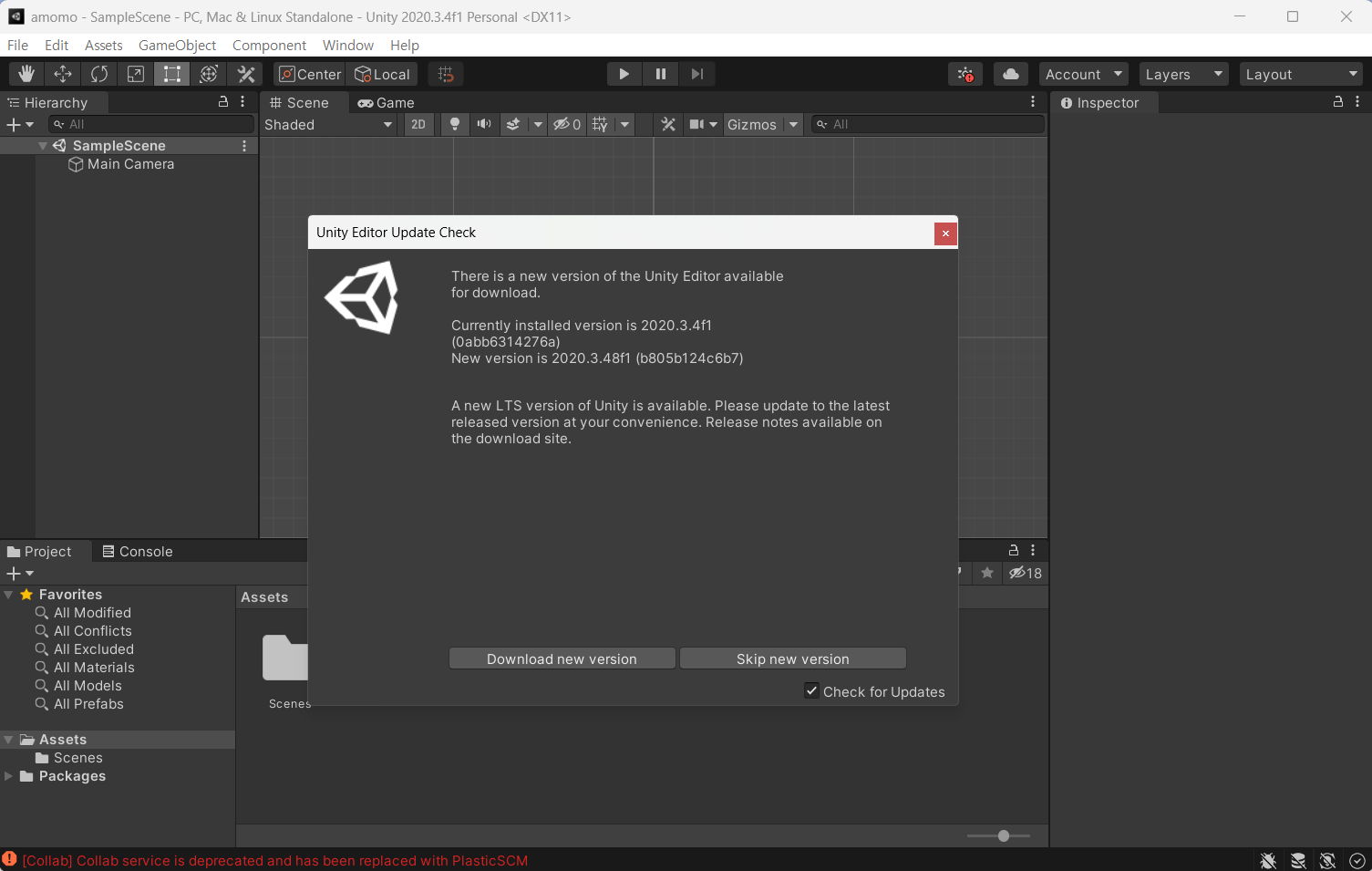
그럼 이런 화면이 나온다.

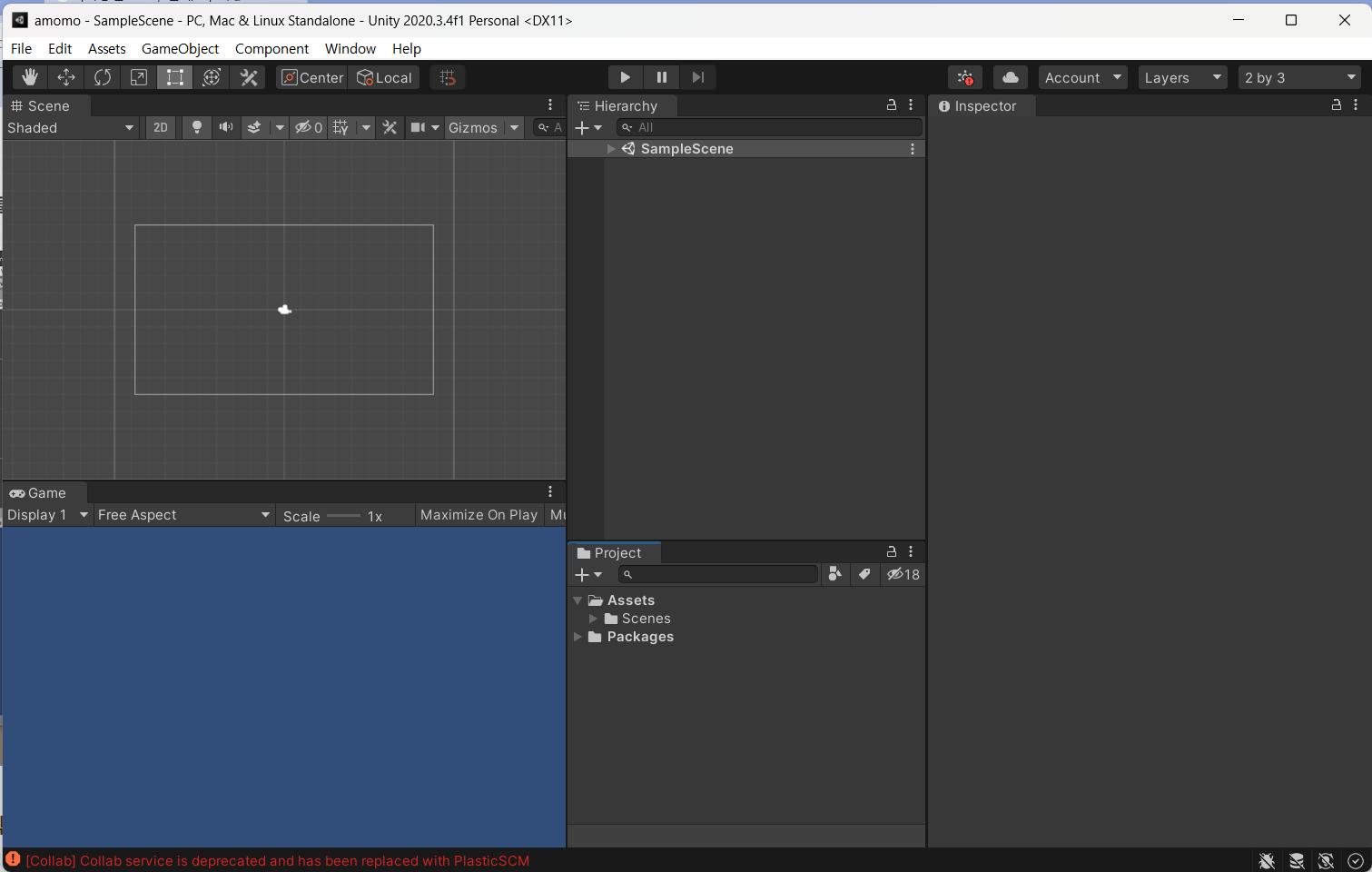
레이아웃 변경은 편한대로 하면 된다. 강의에 나온 그대로 변경하였따.

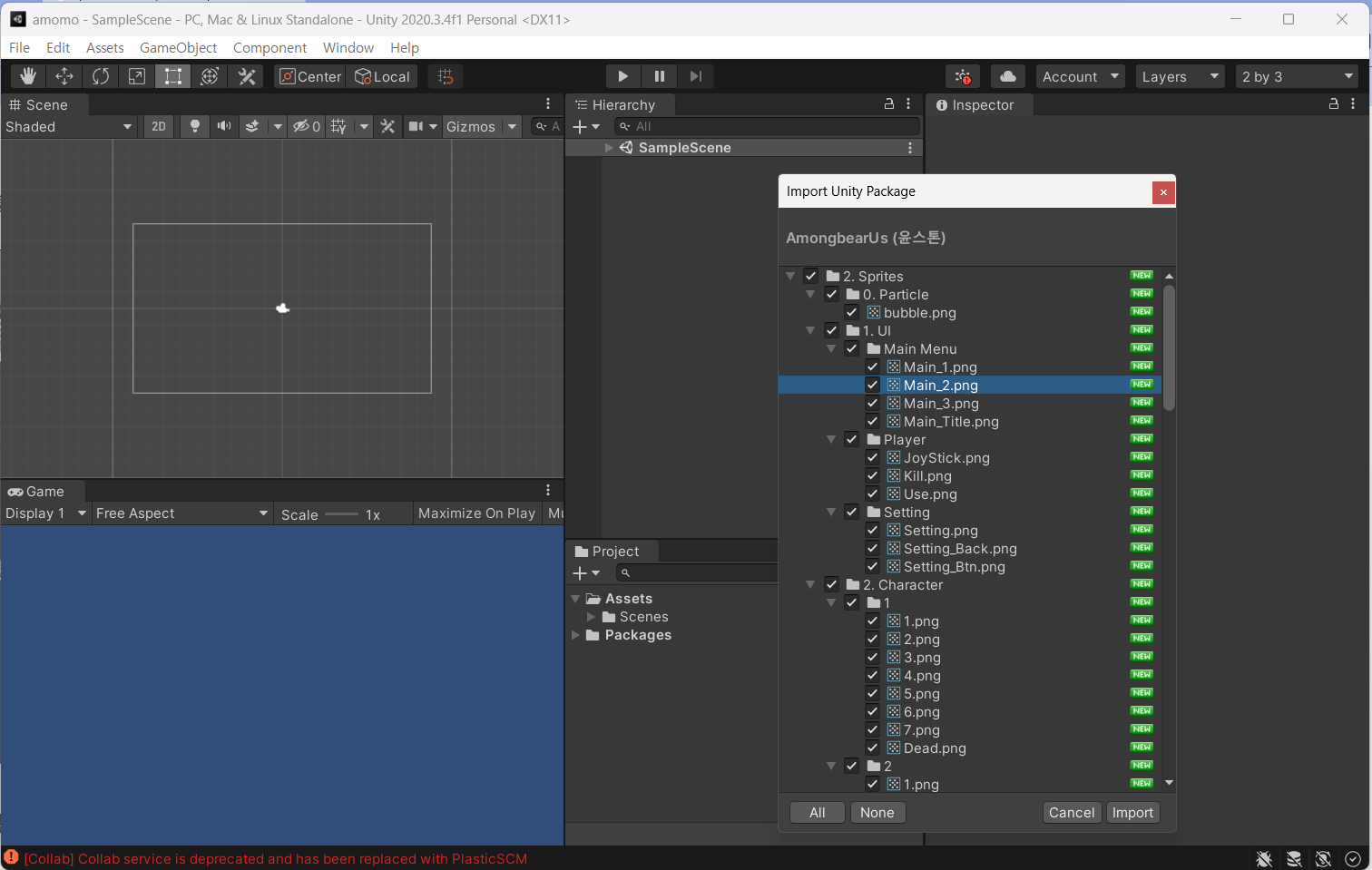
임포트할 땐 파일을 그대로 마우스로 끌어서 프로젝트에 넣어주면 된다.


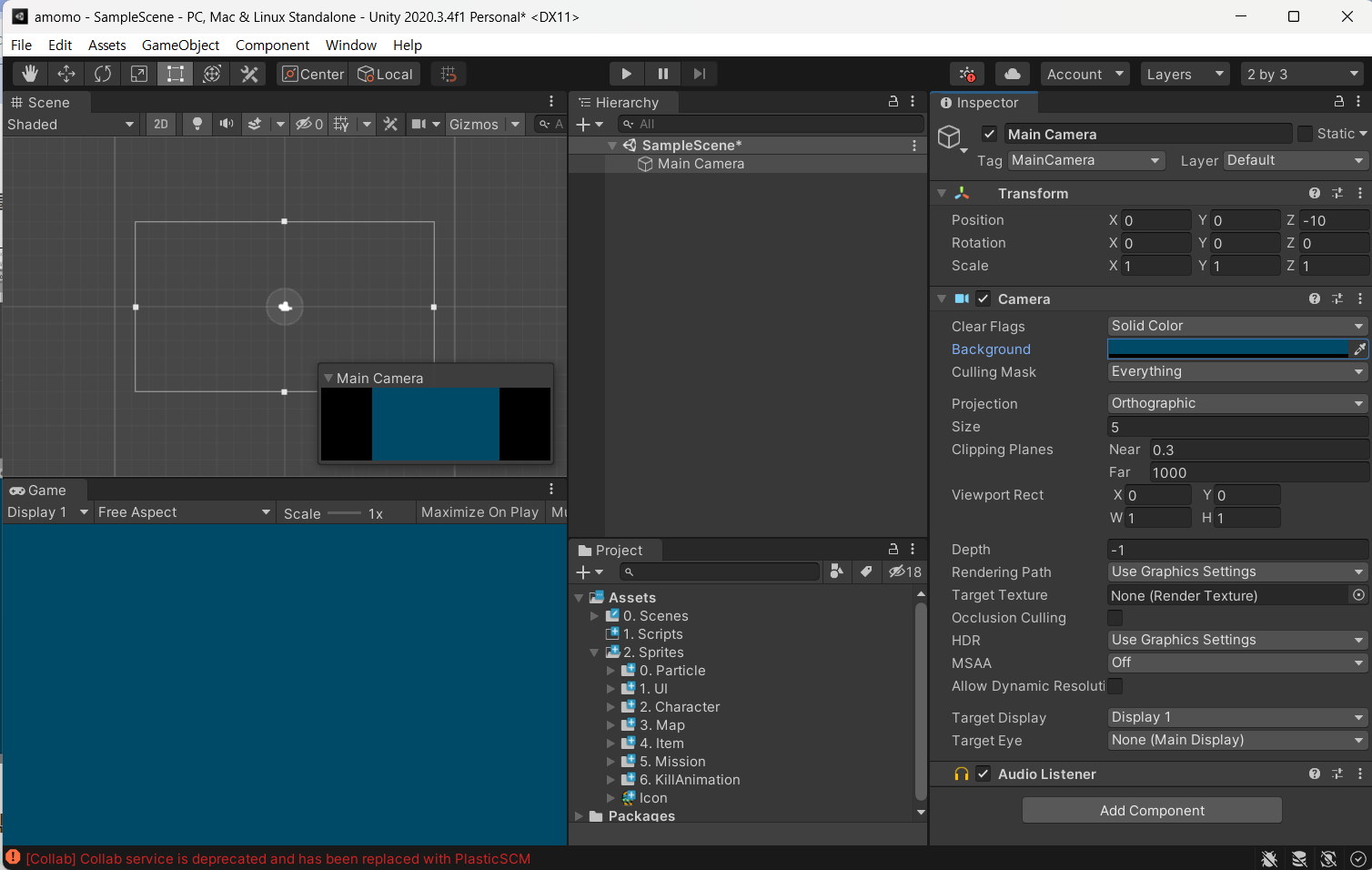
우린 카메라 배경색을 변경해줬다. 좌측 하단 부분이 게임 화면이다.

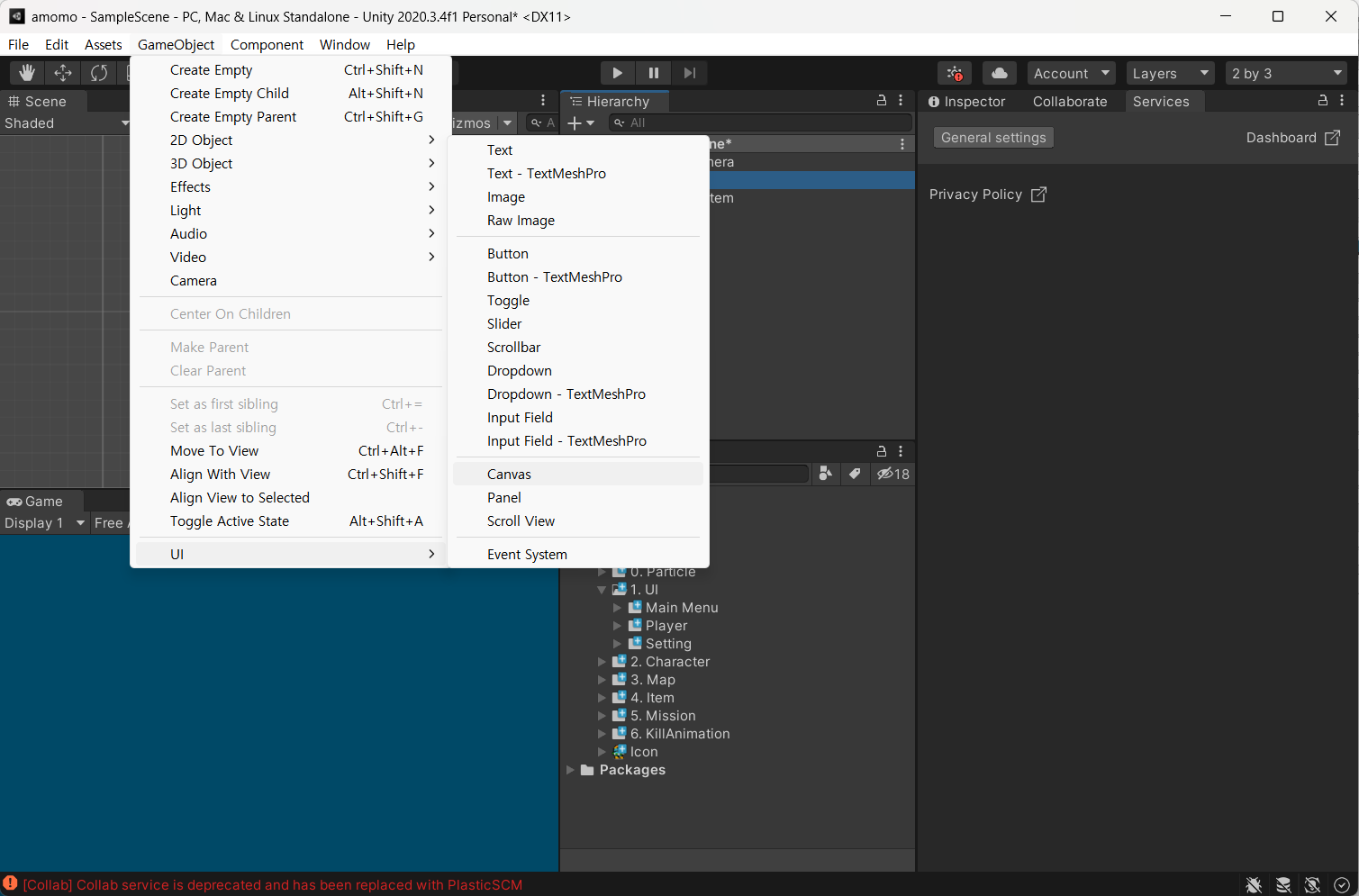
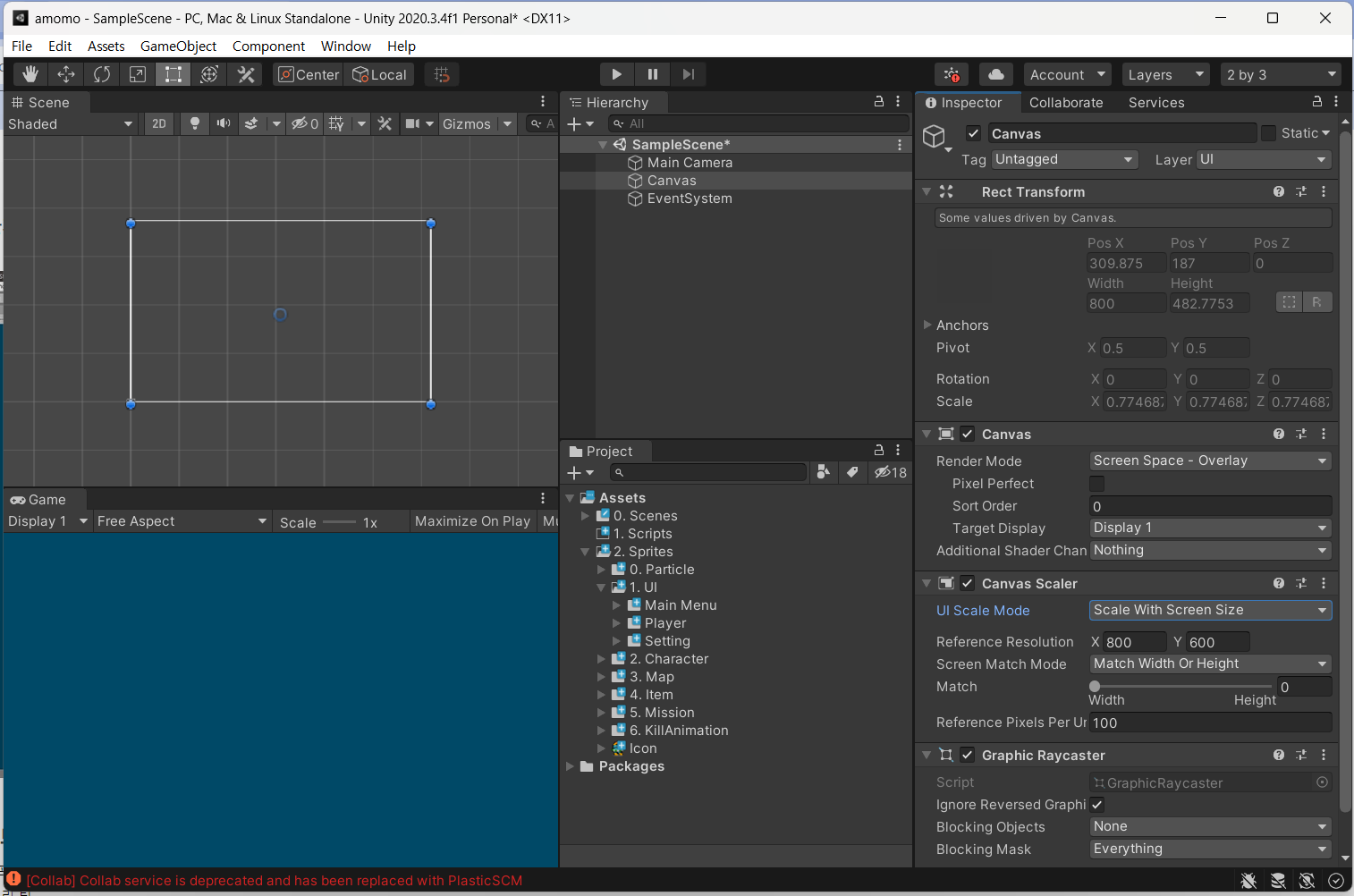
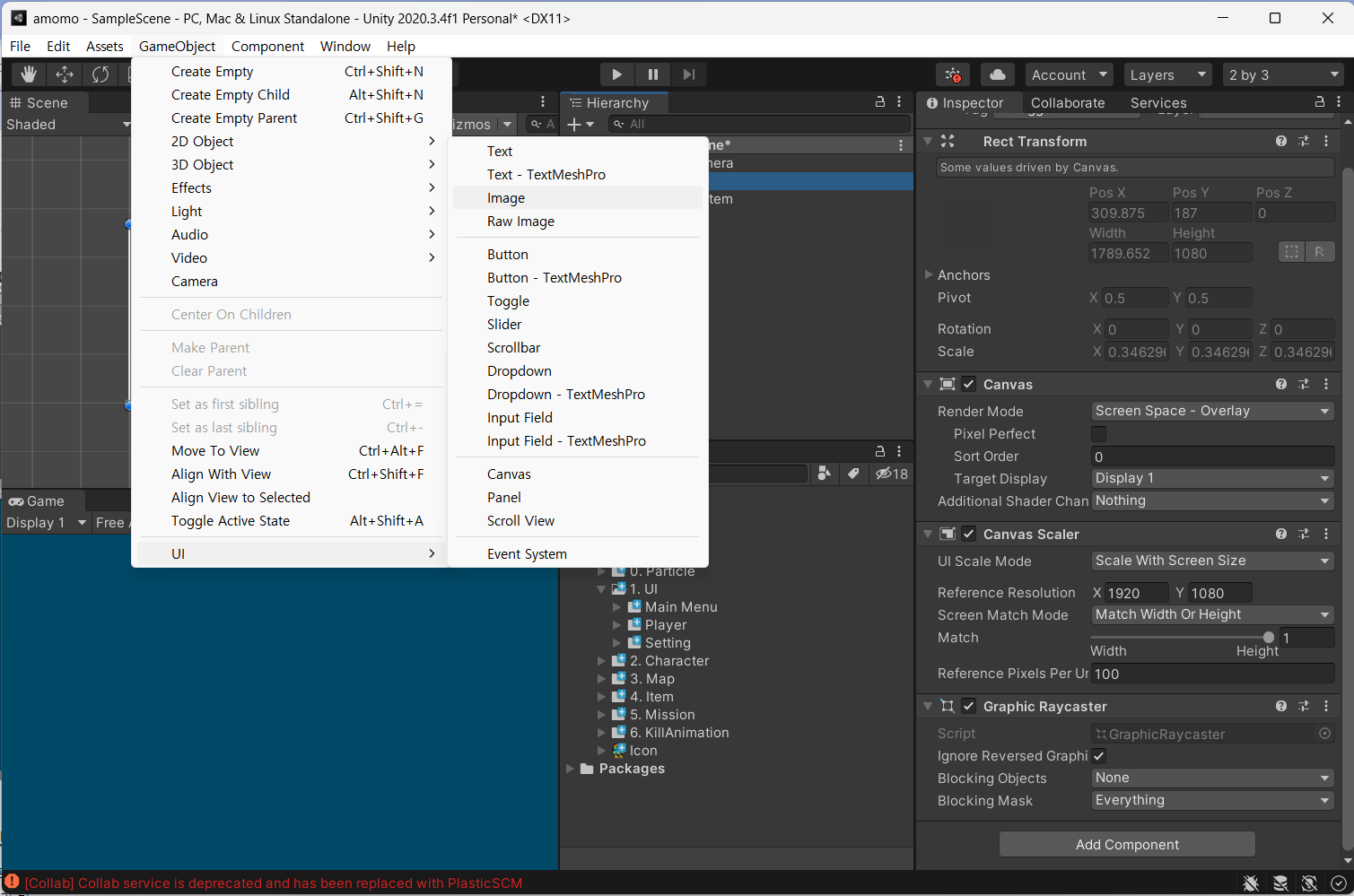
UI에서 canvas를 화면에 추가해준다.

이렇게 바꿔주면 컴퓨터 화면에선 작게 보이고, 핸드폰에선 크게 보이는걸 둘다 동일한 비율로 볼 수 있게 해준다.

가로형 게임이기 때문에 Match를 세로랑 맞춰준다.



source Image에 이전에 다운받았던 이미지를 드래그하여 집어넣고 화면의 위치를 조정해줬다.
사실 코딩을 하는 줄 알았는데 이렇게 되면 코딩은 크게 없어 보이는 느낌이다...?
728x90
'개발 > 게임 교육' 카테고리의 다른 글
| 게임 교육 5 - 캐릭터 만들기 (1) | 2023.12.27 |
|---|---|
| 게임 교육 4 - 게임 종료 버튼 만들기 (0) | 2023.12.27 |
| 게임 교육 3.5 - 문제 해결 (0) | 2023.12.27 |
| 게임 교육 3 - 메뉴 화면 만들기 (0) | 2023.12.27 |
| 게임 제작 교육 시작 (0) | 2023.12.26 |