728x90
728x90

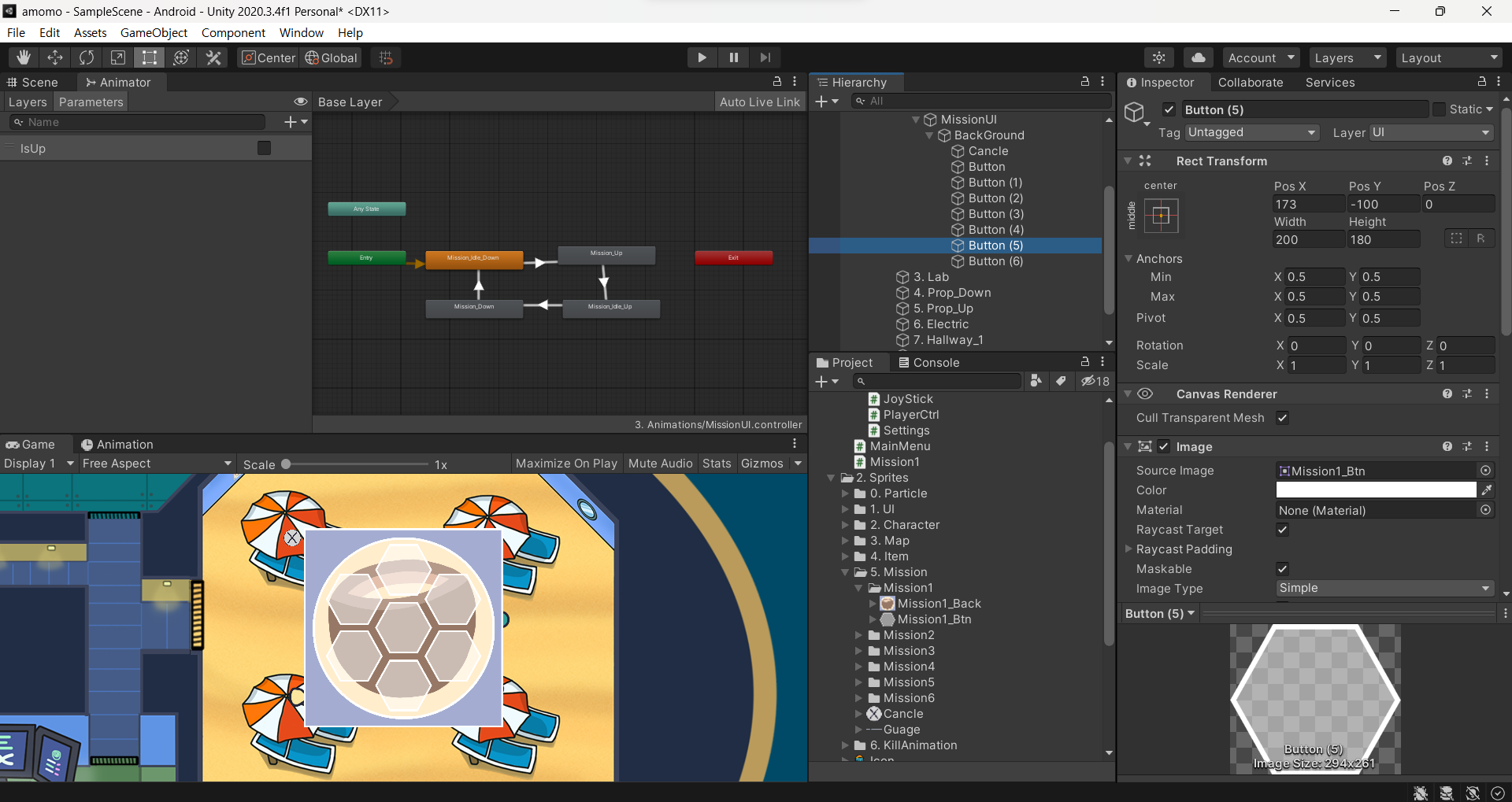
버튼은 UI에 들어가면 있습니다. 위치는 적당히 위 그림 처럼 만들어 주세요
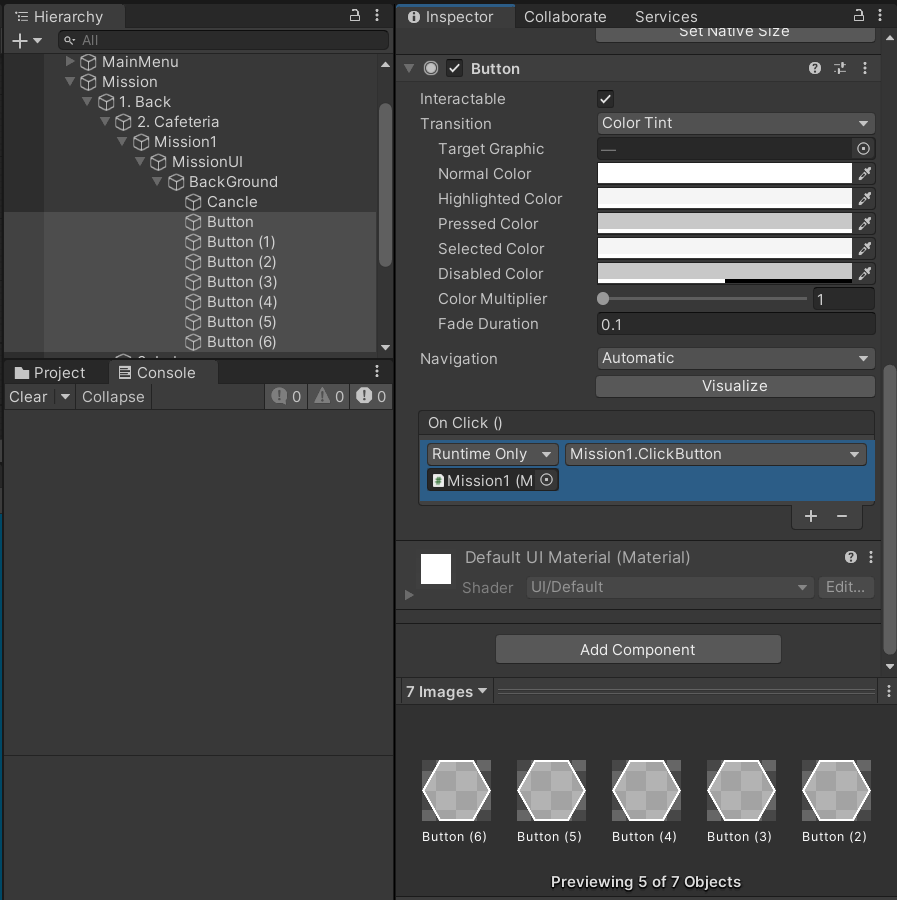
버튼을 눌러서 색을 변경하는 모션을 구현해 보겠다. mission1 script에서 구현하겠습니당.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Mission1 : MonoBehaviour
{
public Color red;
Animator anim;
PlayerCtrl playerCtrl_script;
// Start is called before the first frame update
void Start()
{
//getcomponent를 그냥 쓰면 안된다. 여기서 애니메이션은 하위 파일에 있다.
anim = GetComponentInChildren<Animator>();
}
//미션 시작
public void MissionStart()
{
anim.SetBool("IsUp", true);
playerCtrl_script = FindObjectOfType<PlayerCtrl>();
}
//x버튼 누르면 호출
public void ClickCancle()
{
anim.SetBool("IsUp", false);
playerCtrl_script.MissionEnd();
}
// 육각형 버튼 누르면 호출
public void ClickButton()
{
Image img = EventSystem.current.currentSelectedGameObject.GetComponent<Image>(); // 이미지 가져와서 저장
// 버튼 색이 하얀색 이라면
if(img.color == Color.white)
{
// 빨간색으로 !
img.color = red;
}
else
{
// 만약 빨간색이라면 하얀색으로
img.color = Color. white;
}
}
}코드는 단순합니다.



.이제 색이 다 바뀌면 끝나는 것도 만들어야 겠지?
일단 랜덤으로 몇개만 빨간색으로 만드는 기능을 구현한다. 아마 start에서 하지 않을까 싶다.
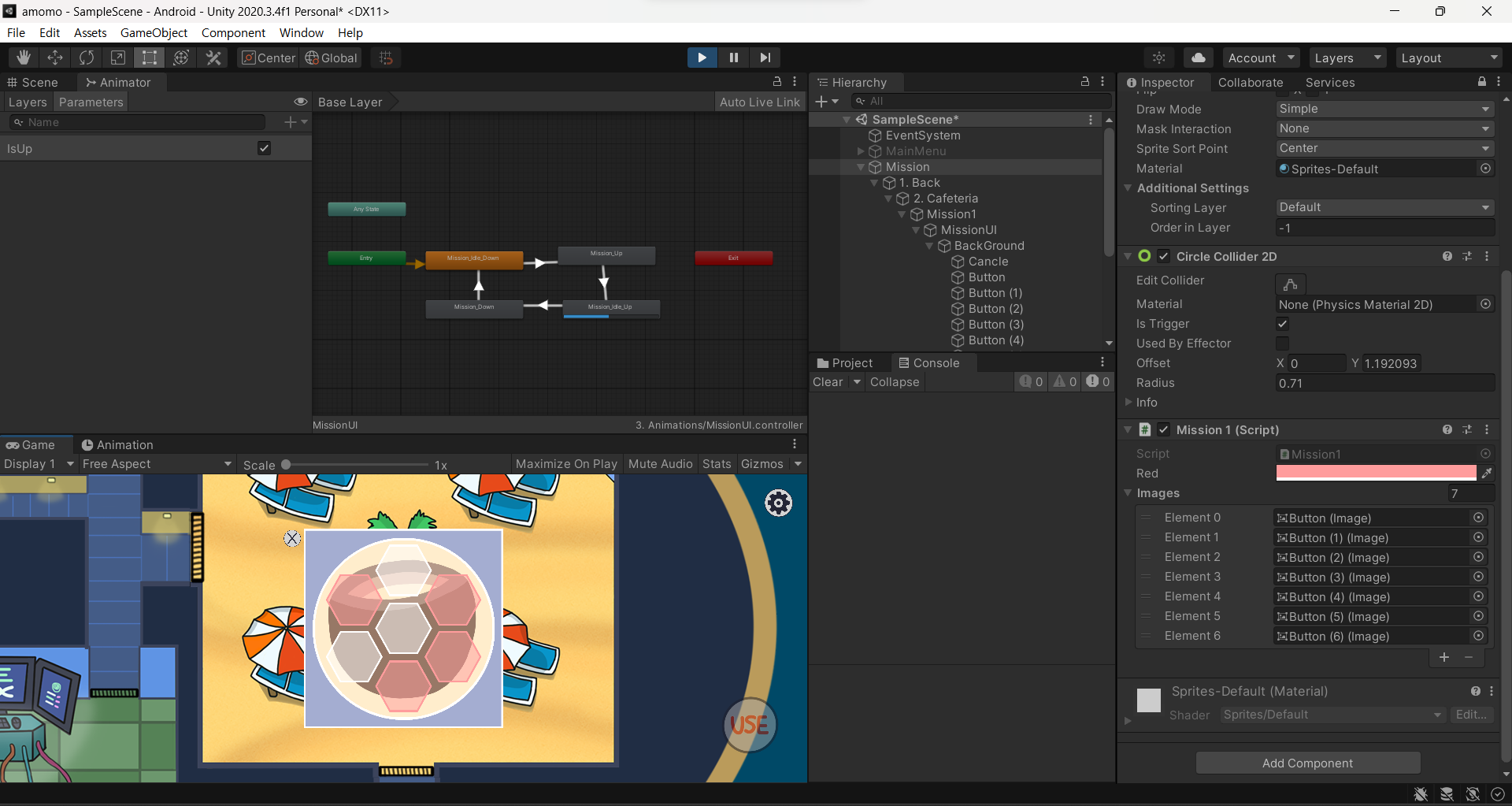
public Image[] images;이 한 줄만 아까 mission1 script에 추가해준다. 그리고 이 이미지를 각각 버튼에 추가해줘야 한다.

아래 코드는 랜덤한 칸을 붉은색으로 칠하는 코드를 만든 Mission1 script이다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Mission1 : MonoBehaviour
{
public Color red;
Animator anim;
PlayerCtrl playerCtrl_script;
public Image[] images;
// Start is called before the first frame update
void Start()
{
//getcomponent를 그냥 쓰면 안된다. 여기서 애니메이션은 하위 파일에 있다.
anim = GetComponentInChildren<Animator>();
}
//미션 시작
public void MissionStart()
{
anim.SetBool("IsUp", true);
playerCtrl_script = FindObjectOfType<PlayerCtrl>();
// 초기화
for (int i = 0; i < images.Length; i++)
{
images[i].color = Color.white;
}
// 랜덤 작업
for (int i = 0; i < 4; i++)
{
int rand = Random.Range(0, 7);// 0 ~ 6 랜덤
images[rand].color = red;// 랜덤한 숫자를 칠하기, 중복 고려 안했다.== 1~ 4
}
}
//x버튼 누르면 호출
public void ClickCancle()
{
anim.SetBool("IsUp", false);
playerCtrl_script.MissionEnd();
}
// 육각형 버튼 누르면 호출
public void ClickButton()
{
Image img = EventSystem.current.currentSelectedGameObject.GetComponent<Image>(); // 이미지 가져와서 저장
// 버튼 색이 하얀색 이라면
if(img.color == Color.white)
{
// 빨간색으로 !
img.color = red;
}
else
{
// 만약 빨간색이라면 하얀색으로
img.color = Color.white;
}
}
}랜덤을 활용해서 크게 어려운 부분 없이 만들었다.

이제 미션의 성공여부를 체크해야 한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Mission1 : MonoBehaviour
{
public Color red;
Animator anim;
PlayerCtrl playerCtrl_script;
public Image[] images;
// Start is called before the first frame update
void Start()
{
//getcomponent를 그냥 쓰면 안된다. 여기서 애니메이션은 하위 파일에 있다.
anim = GetComponentInChildren<Animator>();
}
//미션 시작
public void MissionStart()
{
anim.SetBool("IsUp", true);
playerCtrl_script = FindObjectOfType<PlayerCtrl>();
// 초기화
for (int i = 0; i < images.Length; i++)
{
images[i].color = Color.white;
}
// 랜덤 작업
for (int i = 0; i < 4; i++)
{
int rand = Random.Range(0, 7);// 0 ~ 6 랜덤
images[rand].color = red;// 랜덤한 숫자를 칠하기, 중복 고려 안했다.== 1~ 4
}
}
//x버튼 누르면 호출
public void ClickCancle()
{
anim.SetBool("IsUp", false);
playerCtrl_script.MissionEnd();
}
// 육각형 버튼 누르면 호출
public void ClickButton()
{
Image img = EventSystem.current.currentSelectedGameObject.GetComponent<Image>(); // 이미지 가져와서 저장
// 버튼 색이 하얀색 이라면
if(img.color == Color.white)
{
// 빨간색으로 !
img.color = red;
}
else
{
// 만약 빨간색이라면 하얀색으로
img.color = Color.white;
}
// 성공 여부 체크
int count = 0;
for (int i = 0; i < images.Length; i++)
{
if (images[i].color == Color.white)
{
count++;
}
}
if(count == images.Length)
{ // 미션 성공
Invoke("MissionSuccess",0.2f);
}
}
// 미션 성공하면 호출될 함수
public void MissionSuccess()
{
ClickCancle();
}
}여기선 클릭할 때 마다 모든 버튼이 하얀색인지 확인하고, 모두 하얀색이라면 0.2초후에 MissionSuccess를 호출하여 미션창을 내려버린다.
그러나 여기선 미션 완료와 캔슬에서의 차이가 없기 때문에 그걸 메꿔줄 필요가 있다.
728x90
'개발 > 게임 교육' 카테고리의 다른 글
| [Unity] 게임 교육 15 - 쓰레기 버리기 버튼 만들기 (0) | 2024.01.05 |
|---|---|
| [Unity] 게임 교육 14 - 미션 2 (0) | 2024.01.02 |
| [unity]게임 교육 12 - 미션 애니메이션 제작 (48) | 2024.01.02 |
| 게임 교육 11 - 미션 준비 (1) | 2023.12.29 |
| 게임 교육 10 - 설정 화면 (0) | 2023.12.29 |