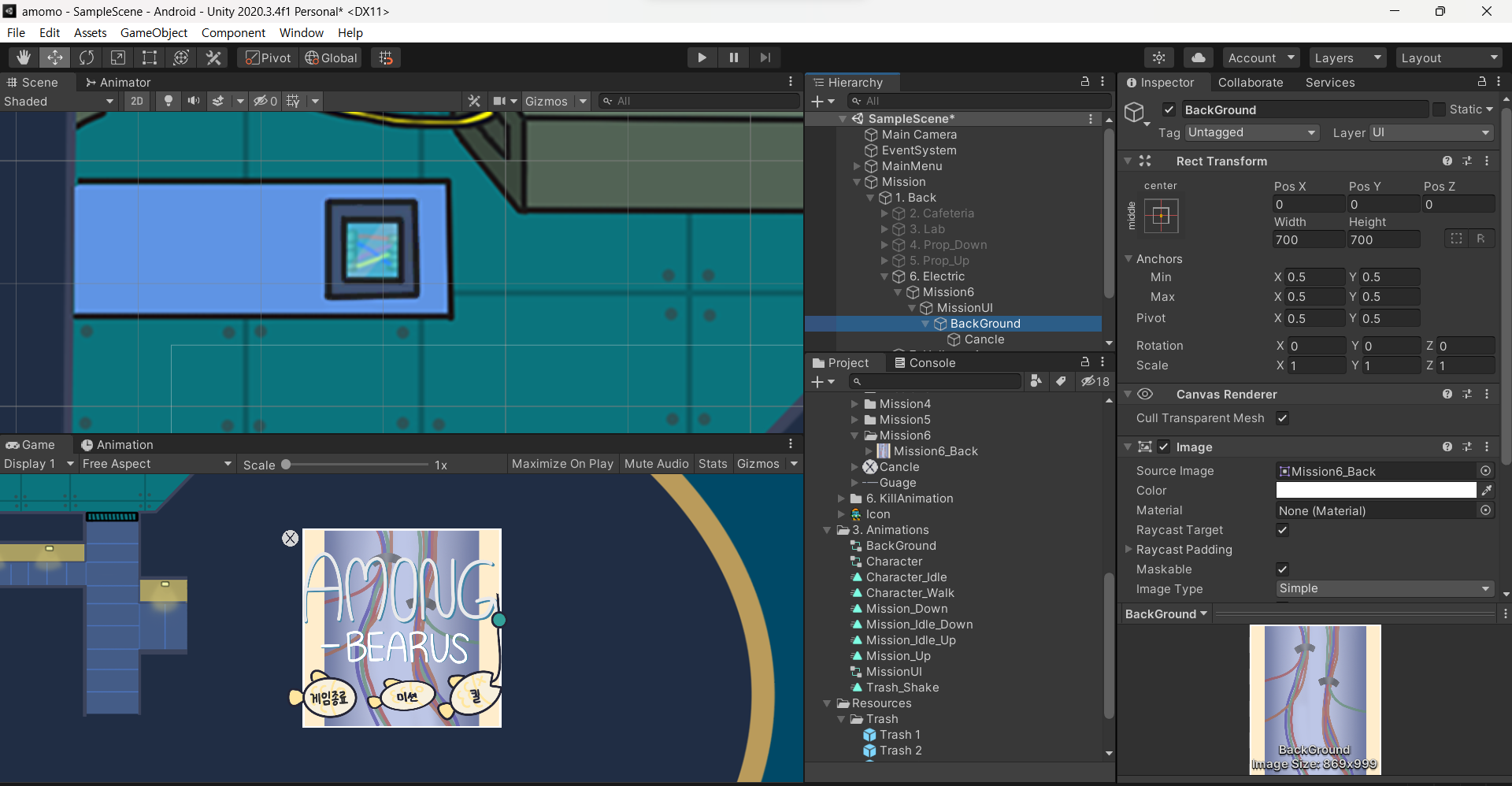
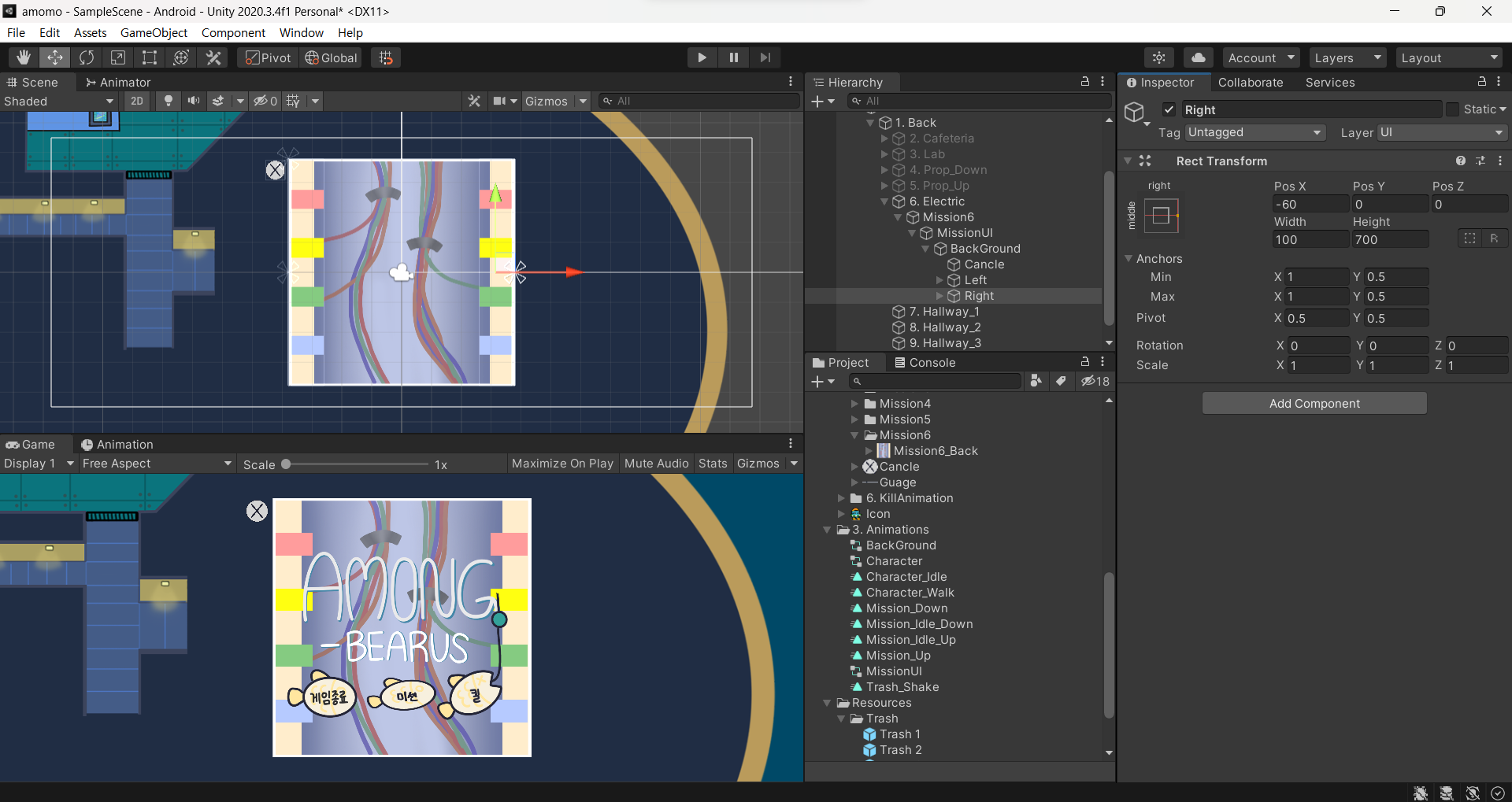
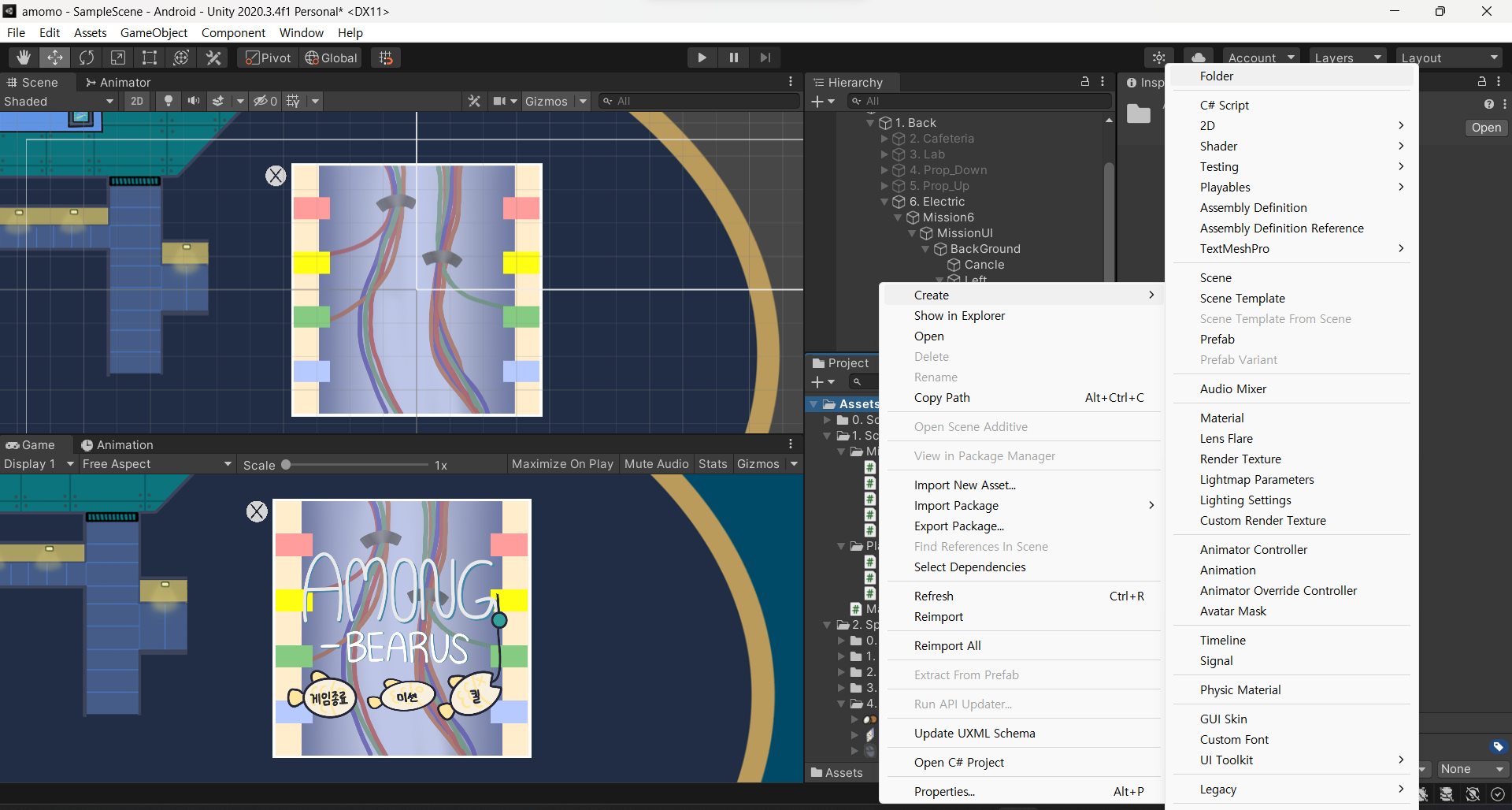
여태 미션 만드는 거랑 똑같이 복제해서 붙여넣기로 시작한다.

필요없는 것 지우고, 사진 바꿔주기!

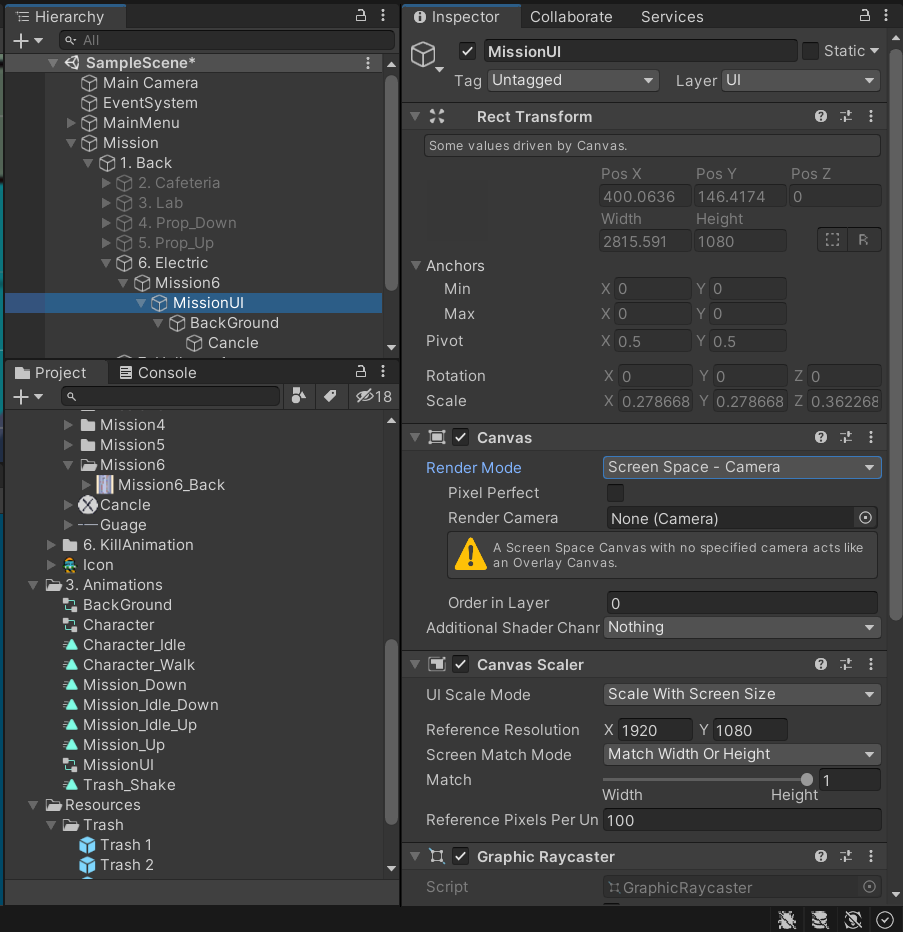
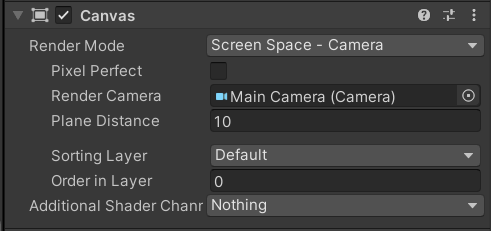
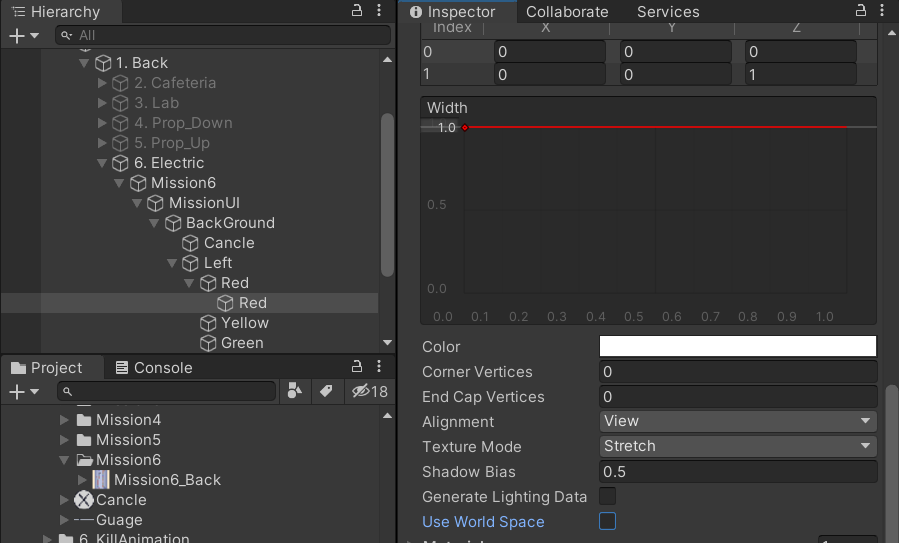
Render Mode를 Screen Space - Cemera로 바꿔준다. 라인 랜더러는 이 설정에서만 보이기 때문!

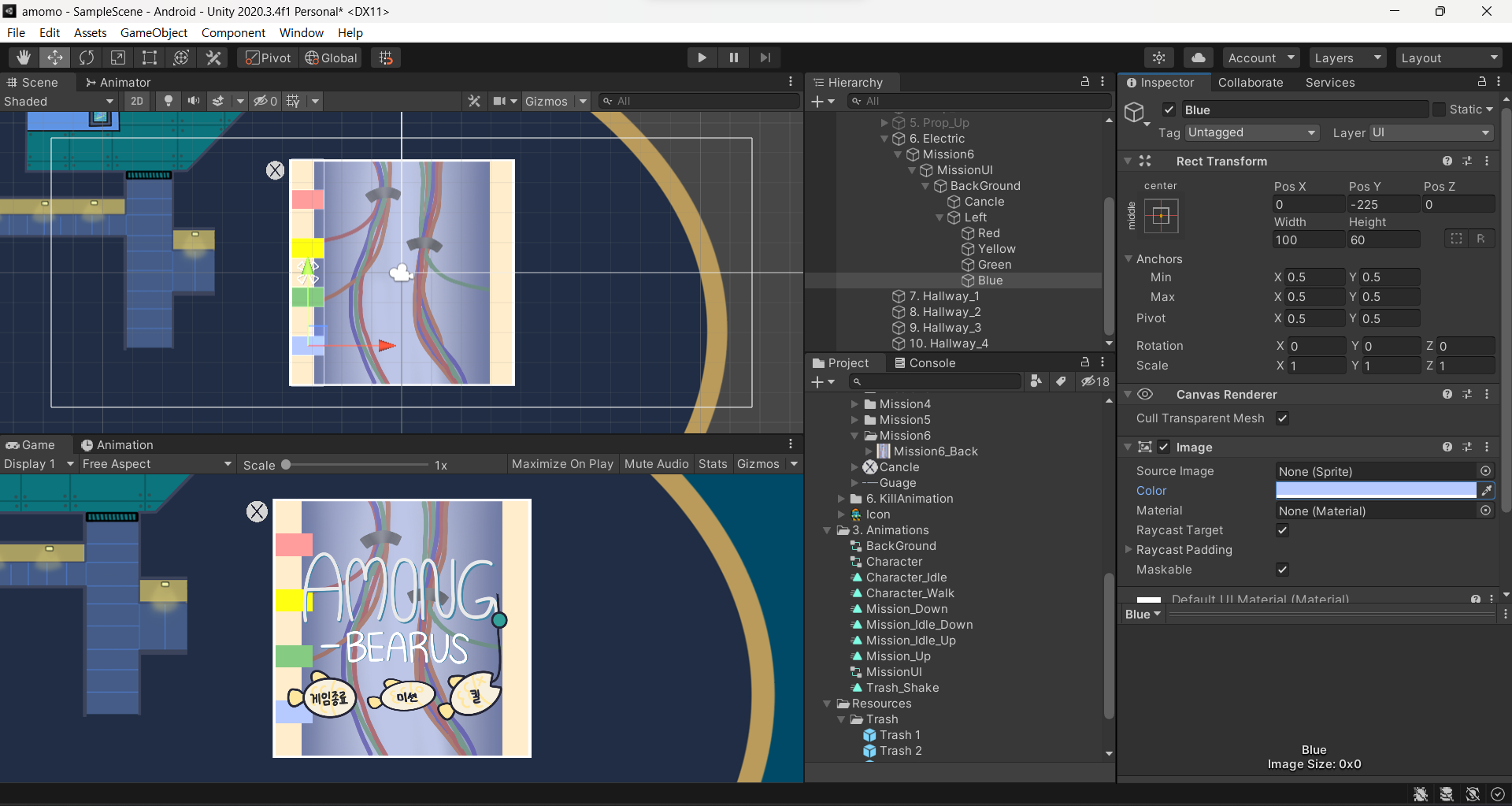
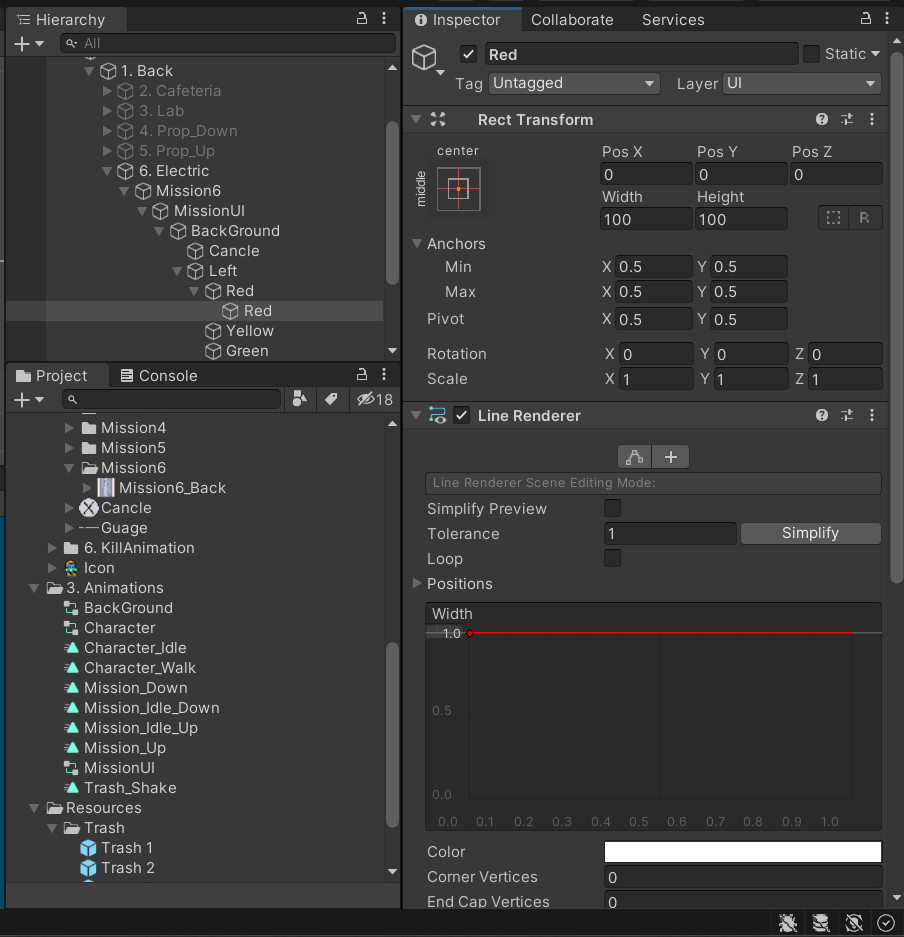
했다면 이제 백그라운드 안에 Empty를 하나 만들고 이름은 Left이다

그리고 이제 안에 이미지로 전선 색을 넣어준다.

그럼 이제 반대편도 만들어 줘야 한다.

드래그로 선을 늘려주는 기능을 만들어야 한다.


우리는 출발 선 기준으로 늘릴 것 이기 때문에 월드 스페이스를 꺼준다.


사진의 위치를 잘 봐야 한다.
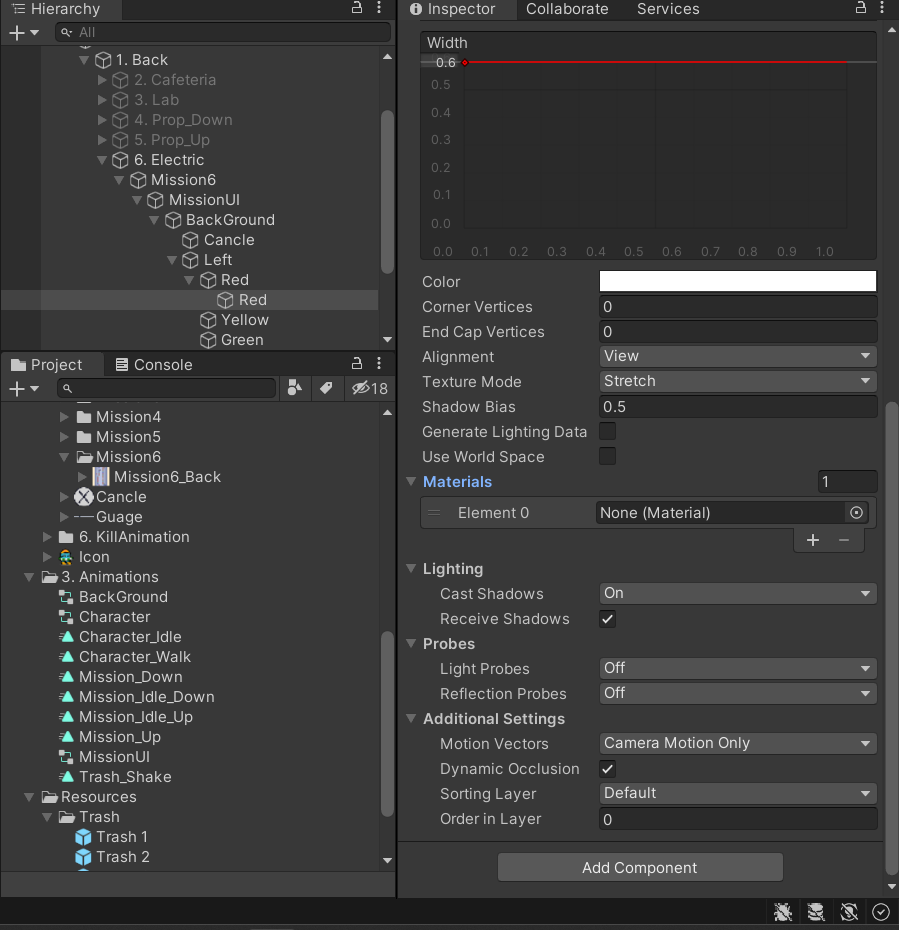
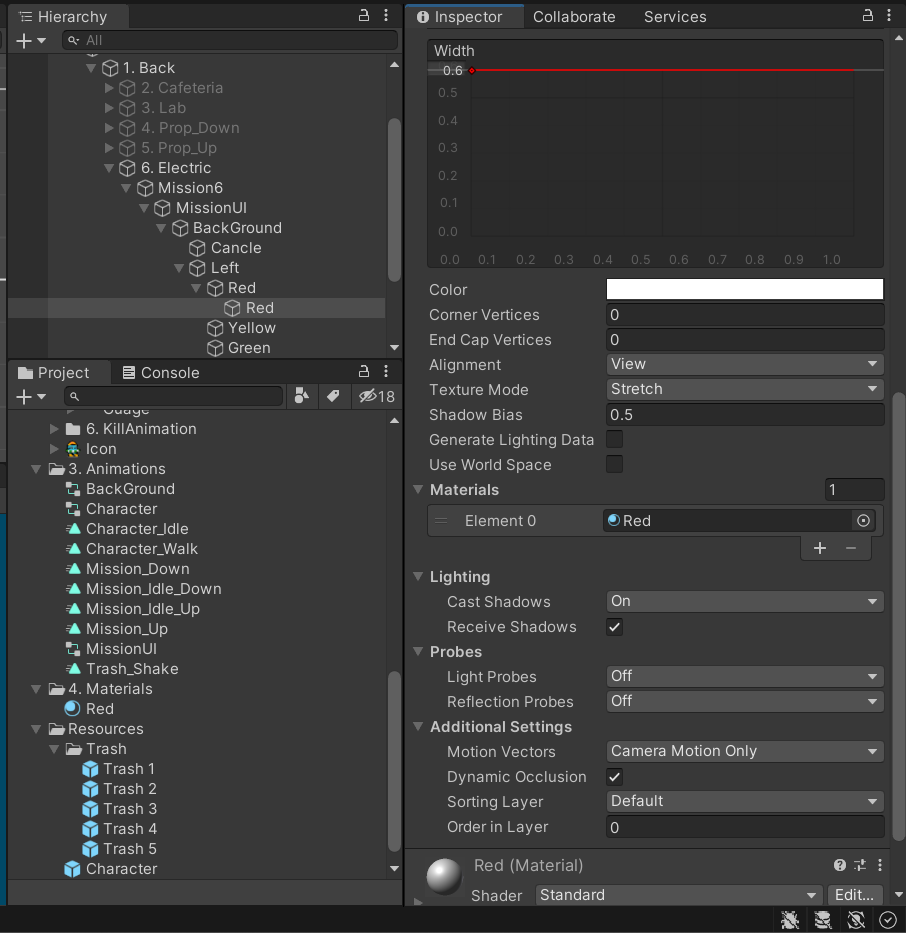
이제 폴더를 만들었으면 폴더 안에 material을 하나 만들어주고, 그 것을 아까 만들었던 Red에 넣는다.


shader를 unit의 color로 바꾸고 색을 스포이드를 통해 빨간 색을 가져온다. 그 후 4개 다 해준다.

그럼 총 4개의 materials와 left의 선들이 생긴다.
이제 또 스크립트를 만들자!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Mission6 : MonoBehaviour
{
Animator anim;
PlayerCtrl playerCtrl_script;
Vector2 clickPos;
LineRenderer line;
bool isDrag;
// Start is called before the first frame update
void Start()
{
//getcomponent를 그냥 쓰면 안된다. 여기서 애니메이션은 하위 파일에 있다.
anim = GetComponentInChildren<Animator>();
}
private void Update()
{
if (isDrag)
{
line.SetPosition(1,new Vector3(Input.mousePosition.x- clickPos.x, Input.mousePosition.y - clickPos.y,-10));
// 드래그 끝
if (Input.GetMouseButtonUp(0))
{ // 움직임이 끝났을 때 위치를 원위치해준다.
line.SetPosition(1, new Vector3(0,0, -10));
isDrag = false;
}
}
}
//미션 시작
public void MissionStart()
{
anim.SetBool("IsUp", true);
playerCtrl_script = FindObjectOfType<PlayerCtrl>();
}
//x버튼 누르면 호출
public void ClickCancle()
{
anim.SetBool("IsUp", false);
playerCtrl_script.MissionEnd();
}
//선 누르면 호출
public void ClickLine(LineRenderer click)
{
clickPos = Input.mousePosition;
line = click;
isDrag = true;
}
// 미션 성공하면 호출될 함수
public void MissionSuccess()
{
ClickCancle();
}
}이번 코드는 그저 따라오는 것만 있다.

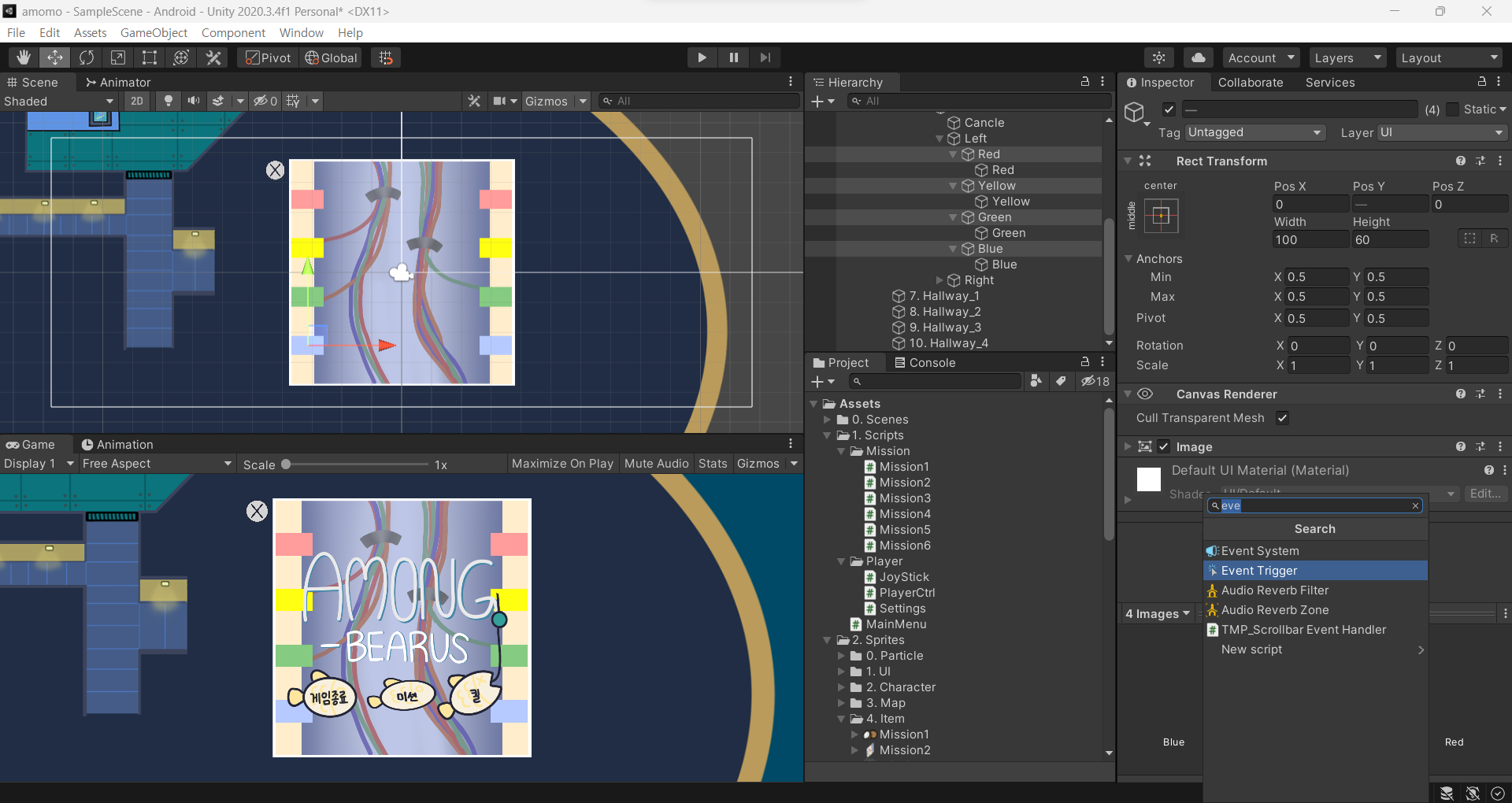
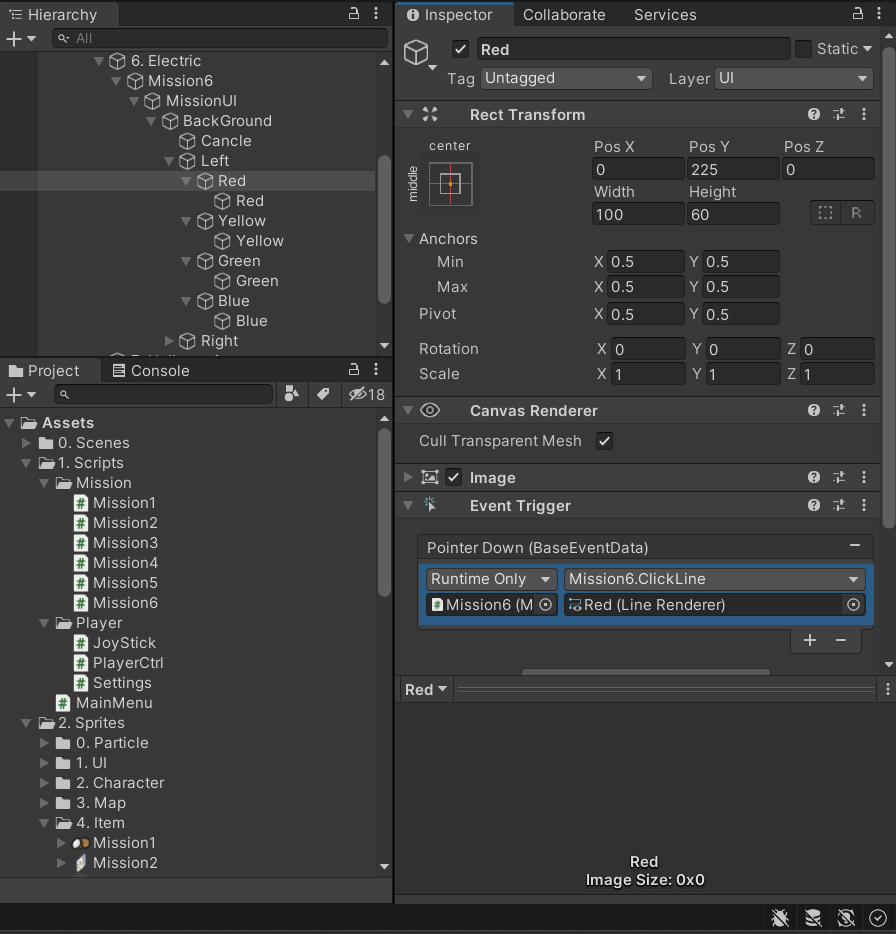
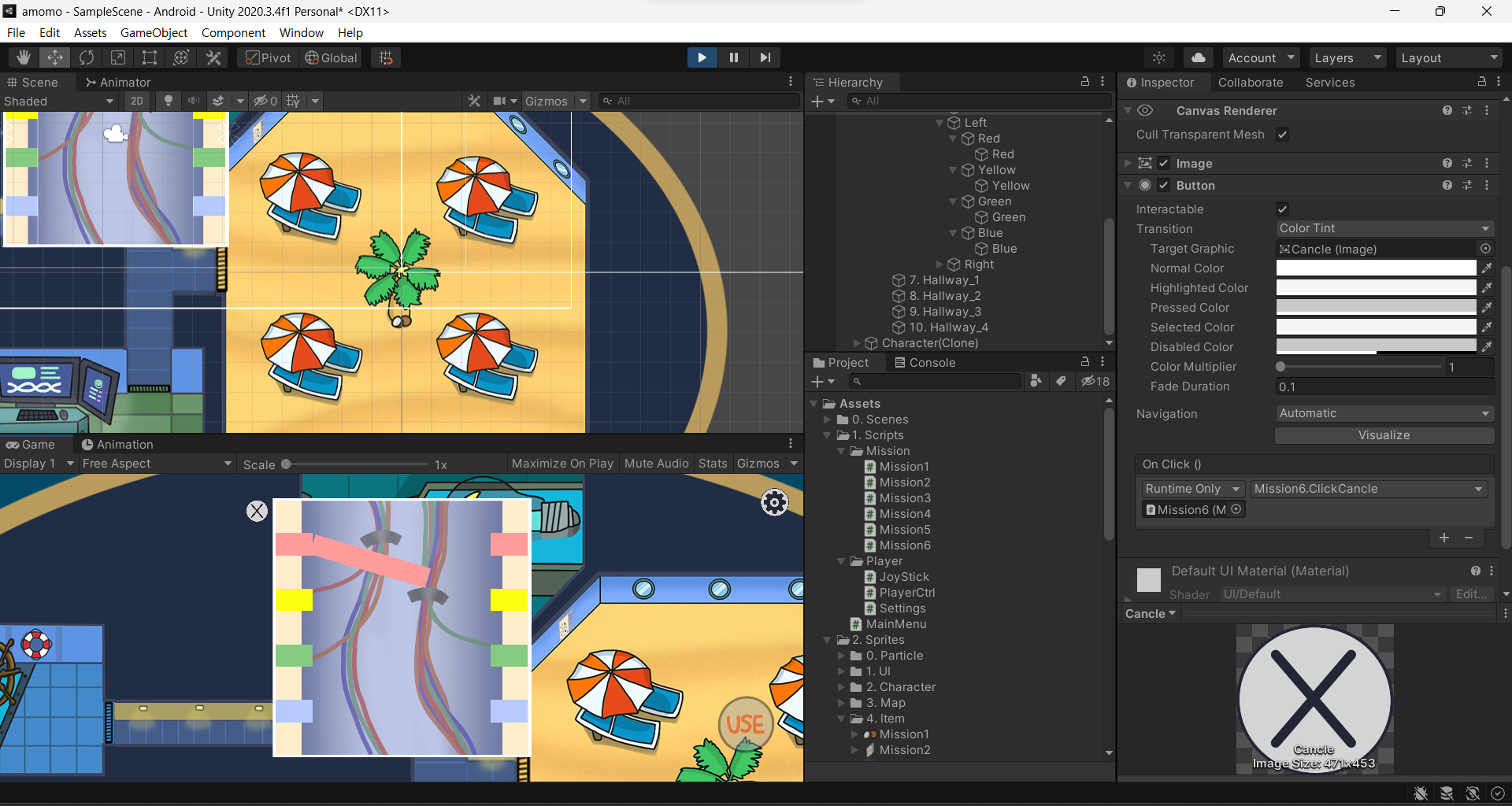
Event Trigger설정은 저번과 같은데 잘 봐야한다.

꼭 해줘야 한다,
하나하나 다 추가해준다.
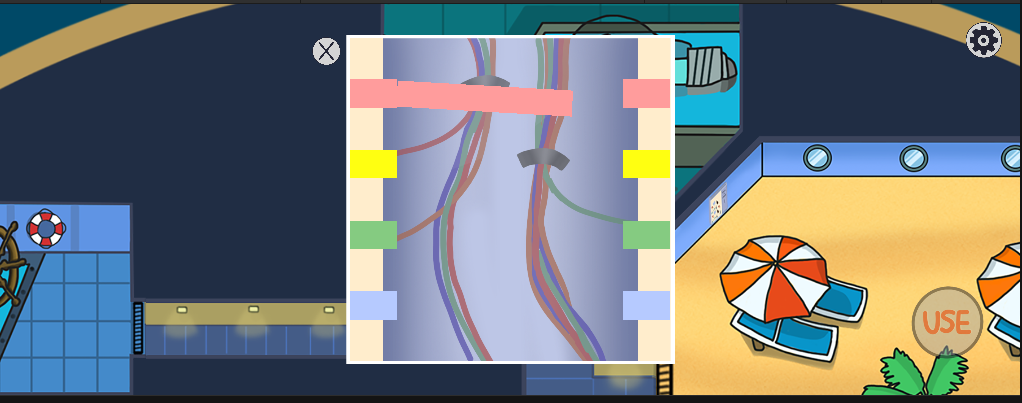
그럼 잘 작동한다!
Cancle넣는거 잊지 말기!

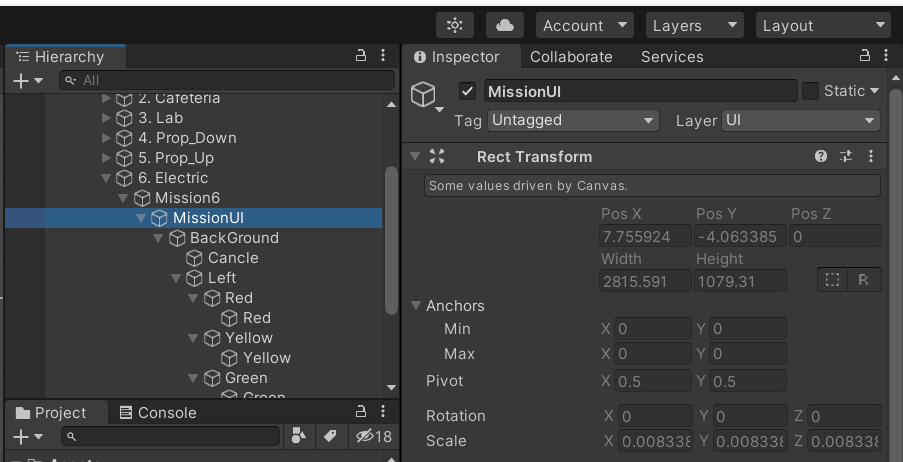
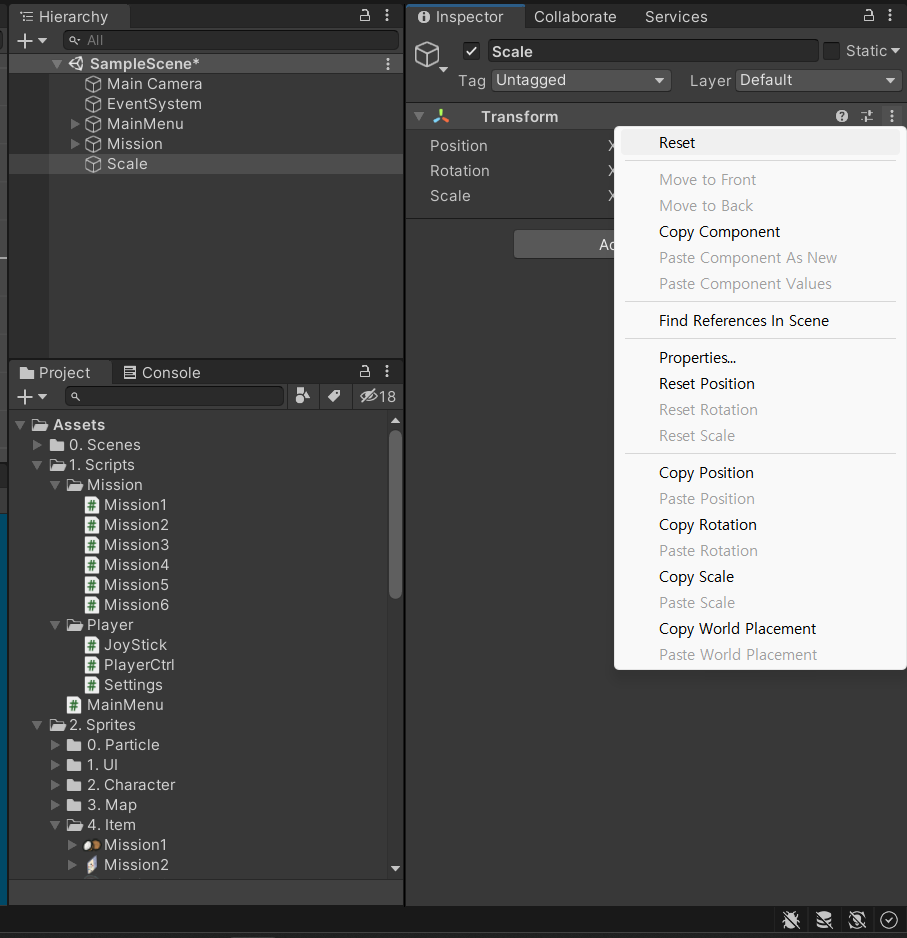
이건 배수가 잘못되었기 때문이다.

1 1 1로 맞춰주자

이 Scale는 Mission6 안으로 넣어준다.


일단.... 해보자...
'개발 > 게임 교육' 카테고리의 다른 글
| [Unity class] 게임 교육 21 - 미션 게이지바 만들기 (2) | 2024.01.06 |
|---|---|
| [Unity class] 게임 교육 20 - 마지막 미션 2 마무리 (1) | 2024.01.06 |
| [Unity class] 게임 교육 18 - 각도 조종하기 (1) | 2024.01.06 |
| [Unity class]게임 교육 17 - 미션 4 (1) | 2024.01.06 |
| [Unity]게임 교육 16 - 미션 3 (1) | 2024.01.06 |